
PICO-8 Source Compression Visualizer
How to use PXAVIZ:
- Copy your cart source code from PICO-8.
- Paste your code into the edit textarea in the tool.
- Visualize PICO-8's "PXA" code compression!
- Edit your code in the textarea to see the visualization update realtime.
Mousing over blocks in the code visualizer will show a status bar at the bottom with the characters in the block, bits/char over the block, the total number of uncompressed bytes, the total number of compressed bits, and the block type (CHR/REF/RAW). Clicking on a compressed block will show where the block was copied from.
Try the "Show Compressed" button to shrink the horizontal width of the visualization to be proportional to the compressed size.
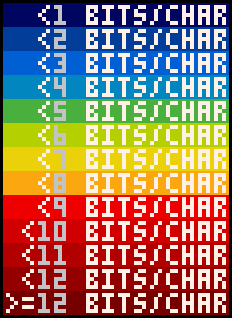
Color Chart:

Credits:
- @MrSimbax for the base PICO-8 font. (Updated font for 0.2.5)
- gzthermal for color scheme.
- @tom_e_white for the Animated gzip tool on which PXAVIZ was based.
- @lexaloffle for PXA source code snippets.
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (7 total ratings) |
| Author | carlc27843 |
| Tags | code, compression, PICO-8, tool |

Comments
Log in with itch.io to leave a comment.
Love this tool. A must have for sizecoding addicts.
I would like to have a separate panel with occurrence number of characters (each or top 10/20). I assume these could help in selecting variable names and maximize repetition.
Also, I found about the extra panel from comments as it was hidden below bottom edge of my screen. Guess this could be moved just below "show" button.
Big thanks, wonderful stuff!
oh, @carlc27843 do you mind me using your code to create a vscode extension that will show compressed size of currently edited .p8 file in status bar?
this tool is amazing! I’ve learned a ton by referencing it.
The bits-per-char numbers are nice when looking at the code from a high level, but I often wish I could see the full cost of the chunk. like, it tells me a chunk of 65 characters costs 0.6 bits/char, but it doesn’t tell me the character count (65) and it also doesn’t multiply them together for me (65*0.6 = 39 bits). and while I’m wishing, I’d also like to be told which type of chunk it is – move-to-front char, offset+length copy, or uncompressed chunk. (if my understanding of PXA is correct – I skimmed the wiki article)
separate question: how did you learn how PXA works? any good resources (besides the wiki’s P8PNGFileFormat page) that you can share?
Thanks, I'm glad it's useful! Thanks also for the suggestions. I uploaded a new version - the status text now shows more information in brackets; including the uncompressed number of bytes in the block, the compressed number of bits in the block, as well as whether it's a CHR (single move-to-front character), or a REF block (reference i.e. offset+length copy) or a RAW block (uncompressed chunk; these are rare).
I've also tried fiddling with some attributes to try and make the visualization more crisp and clear. The boxes are sharper now but the text still seems antialiased unfortunately.
zep was very generous providing the compression code used in PICO-8; I'm just checking he's cool with me sharing before I open source this. I believe the wiki page seems spot on describing the format.
BTW the Credits section now has a link to the PXA source code snippets provided by zep.
excellent update – thank you again! this tool has been fantastic for learning how to wrangle the compressor for pico1k
This is incredible. Thank you so much! Hoping to use this and maybe be able to add a feature or two to my game.
You're welcome! Let us know how it goes. I'm interested to learn people's workflows and see how we can improve the tool accordingly.